Don’t miss leaders from OpenAI, Chevron, Nvidia, Kaiser Permanente, and Capital One only at VentureBeat Transform 2024. Get essential insights into GenAI and grow your network at this exclusive three-day event. Learn more
Figma has introduced native AI capabilities into its design tool to accelerate workflows and enable teams to create high-quality software. Available now in a limited beta, Figma AI can generate design sketches using a single prompt, help designers explore different perspectives to express a vision, enable rapid prototyping and iteration , And much more. It’s part of the company’s move to reposition Figma from a design tool to aa product development platform to stay competitive with its former contender, Adobe.
“In a world where more and more software is being built and reinvented with AI, designing and building products is everyone’s business,” said Dylan Field, co-founder and CEO of Figma. “From AI tools that elevate professional designers to developer tools that create stronger connections between design and code, Figma wants to empower teams to go from idea to product, all in one place.”
What’s included with Figma AI
Figma is no stranger to using artificial intelligence. In 2023, the company integrated the technology into its whiteboard tool FigJam to help users quickly visualize ideas and plans, suggest best practices, and automate tedious tasks. Figma AI aims to accomplish something similar, but specifically for product designers. The company says its new AI can “improve the work of professional designers by automating repetitive, repetitive tasks while making it easier for non-designers to visualize their feedback and ideas for their design peers.”
So what do you get with Figma AI?
Countdown to VB Transform 2024
Join business leaders in San Francisco July 9-11 for our flagship AI event. Connect with your peers, explore the opportunities and challenges of generative AI, and learn how to integrate AI applications into your industry. Register now
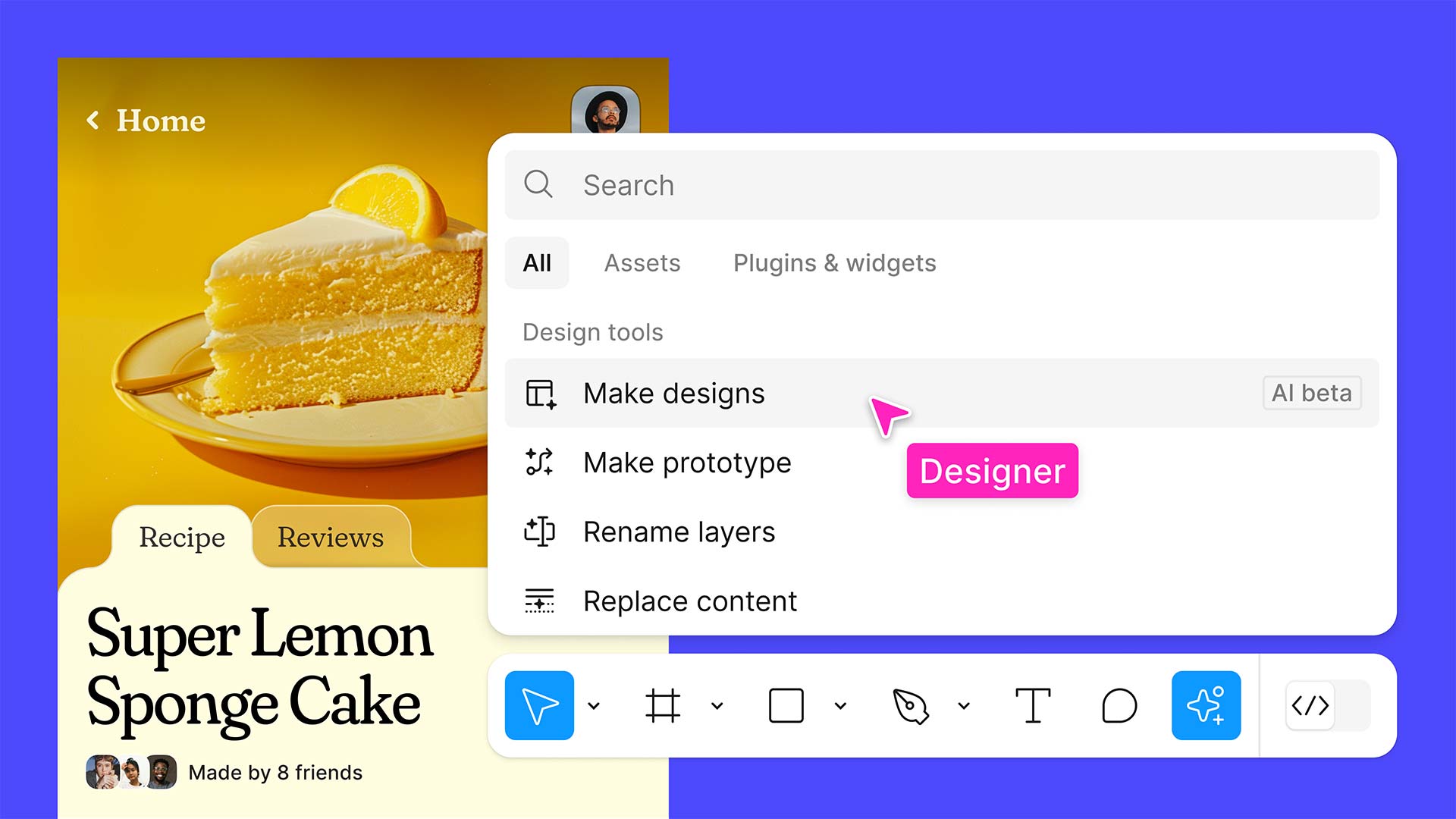
- Design creation: Using a text prompt, create mobile and web UI mockups with different styles and layouts
- Visual search: Using a frame, image, or screenshot, users can analyze their team’s work to find the exact design they’re looking for or get inspiration from it.
- Overlay of names: Contextually rename and organize all layers in a file with one click
- AI-powered prototyping: Automatically connect static mockups to a working prototype
- Automate tedious tasks: Using AI actions, add realistic text, translate, adjust tone, create images, remove image backgrounds and much more

The visual search feature is perhaps notable because it will be useful to designers who work with large teams. Instead of relying on a file name, Figma users can cite a specific video frame, JPEG, or screenshot to identify the creative element they’re looking for. Let’s say a key stakeholder approves a mockup, but the designer is unavailable. In this case, another designer or developer can ask Figma AI to find it, reducing potential obstacles that can typically prevent projects from moving forward.
Figma’s visual search works similarly to how Google Lens or Pinterest Lens works. Users click an icon, upload an image, select an area on their canvas, or enter a text query. Figma will identify visually similar designs from all the team files they can access. This search capability will expand to include Figma community files and assets directly in the editor and will include proper attribution.
In beta, Figma AI will be available for free, but that will change when it becomes available to the general public. Additionally, Figma’s AI search features will be available to subscribers on the platform’s Pro, Organization, and Enterprise tiers. Everything else is available to all plans. However, there’s one crucial caveat: Team admins must enable access before anyone can use Figma AI.
Can Figma Avoid Adobe’s AI Pitfalls?
The arrival of Figma AI follows some bad publicity Adobe faced this month. The company faced backlash after users complained that language in the Photoshop creator’s recent terms of service gave Adobe the right to review content uploaded to its platform. There were also concerns that this work would be used to train its Firefly AI models. Adobe disputed these claims and changed its terms of service again to quell the controversy. It reiterates that customer content is not used “to train generative AI tools.”
There doesn’t appear to be anything in Figma’s terms of service that suggests the company will clash with users like its competitor. Still, observers will likely be keen to see if the design work is used to train Figma AI’s models.
In a blog post, Kris Rasmussen, Figma’s chief technology officer, says that all of the generative AI features launched with Figma AI come from off-the-shelf third-party AI models. He says that no private Figma files or customer data were used in training, and that the technology’s visual and asset search was refined using public, free community files.
Rasmussen notes that admins will retain control over their team’s content data and can choose whether or not to use it for training. “Sharing your client’s content with Figma for AI training is optional, and your team’s configuration preferences will go into effect on August 15, 2024. If an admin disables content training after that date, new content and edits will not be used to train AI,” he writes.
By default, those on Figma’s Starter and Professional plans will be enrolled but will be able to unsubscribe. However, Organization and Enterprise plan subscribers are initially excluded.
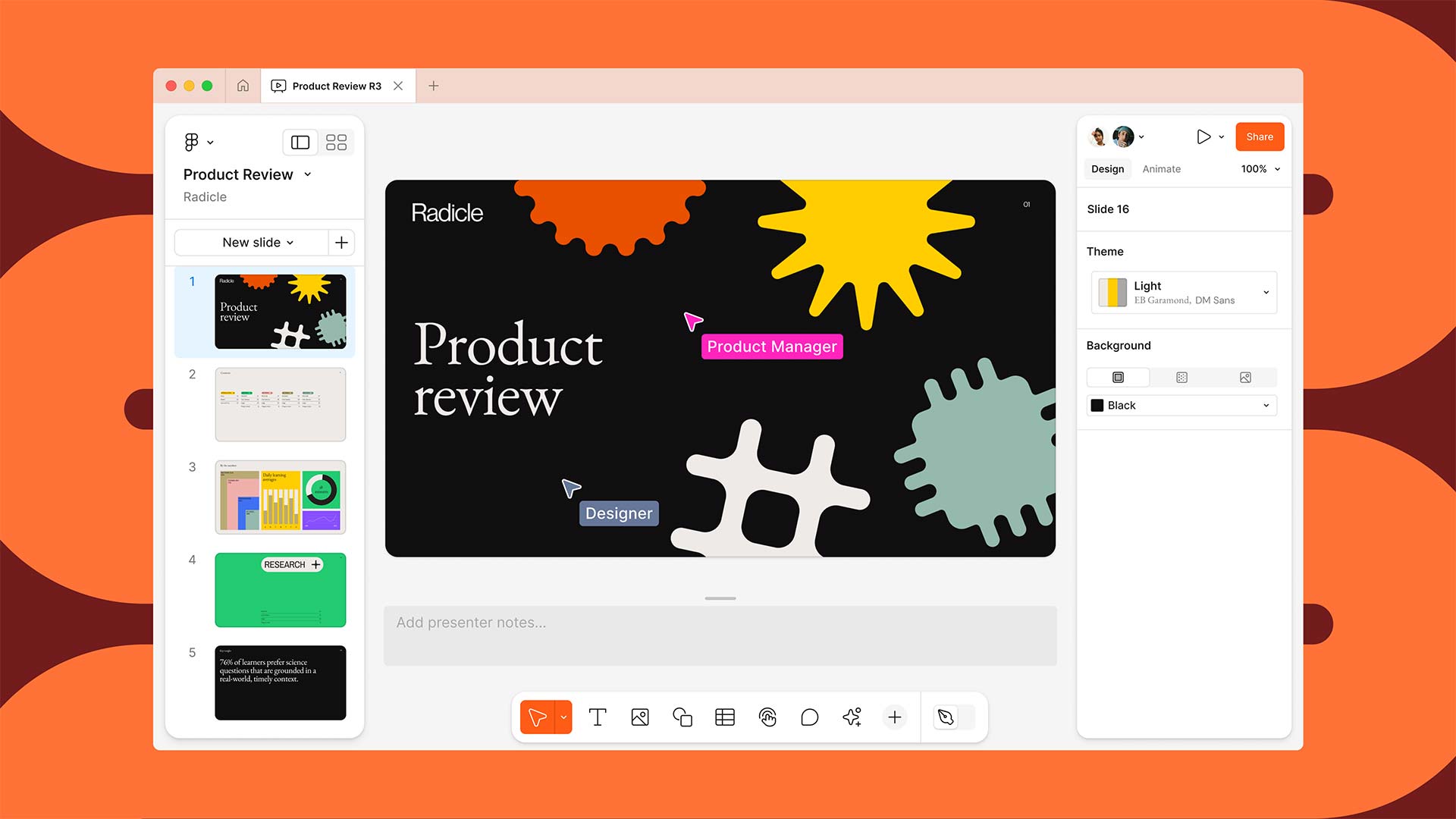
The Figma AI announcement is just one of many made at Figma’s Config 2024 conference. The company is also launching Figma Slides, a competitor to Google Slides and Microsoft PowerPoint, as well as two new developer tools.

Figma Slides is designed to help designers collaborate with team members to create interactive presentations. It capitalizes on a long-standing trend at Figma. The company says, “About 3.5 million slide files were designed in Figma last year, but many of these presentations are exported and presented in other tools because Figma wasn’t built specifically for delivering presentations.”
This has now changed with Figma Slides. Anyone can design and create presentations, leveraging Figma designs and prototypes or AI to help craft the right narrative (for example, adjusting the tone of writing, rewriting or shortening text, generating and modifying images, etc.) and ensuring that the final presentation facilitates a two-way conversation.
Figma Slides is available for free in open beta today, but will become a paid version once the app is available. Admins must first enable AI features before they can be used in Figma Slides, and users must have a Figma Design license before they can use Design Mode.
For developers, Figma adds two new features to bring designers and programmers closer together and improve clarity between the two workflows. The first is a “Ready for Dev” view that provides enhanced design statuses and notifications to help users stay informed of changes and provides a focused view for inspection. The second is called Code Connect, which surfaces component code from supported design systems or a UI kit instead of using automatically generated code. Both of these tools are now available to the public.
Source link